ad layouts
Desktop Ads

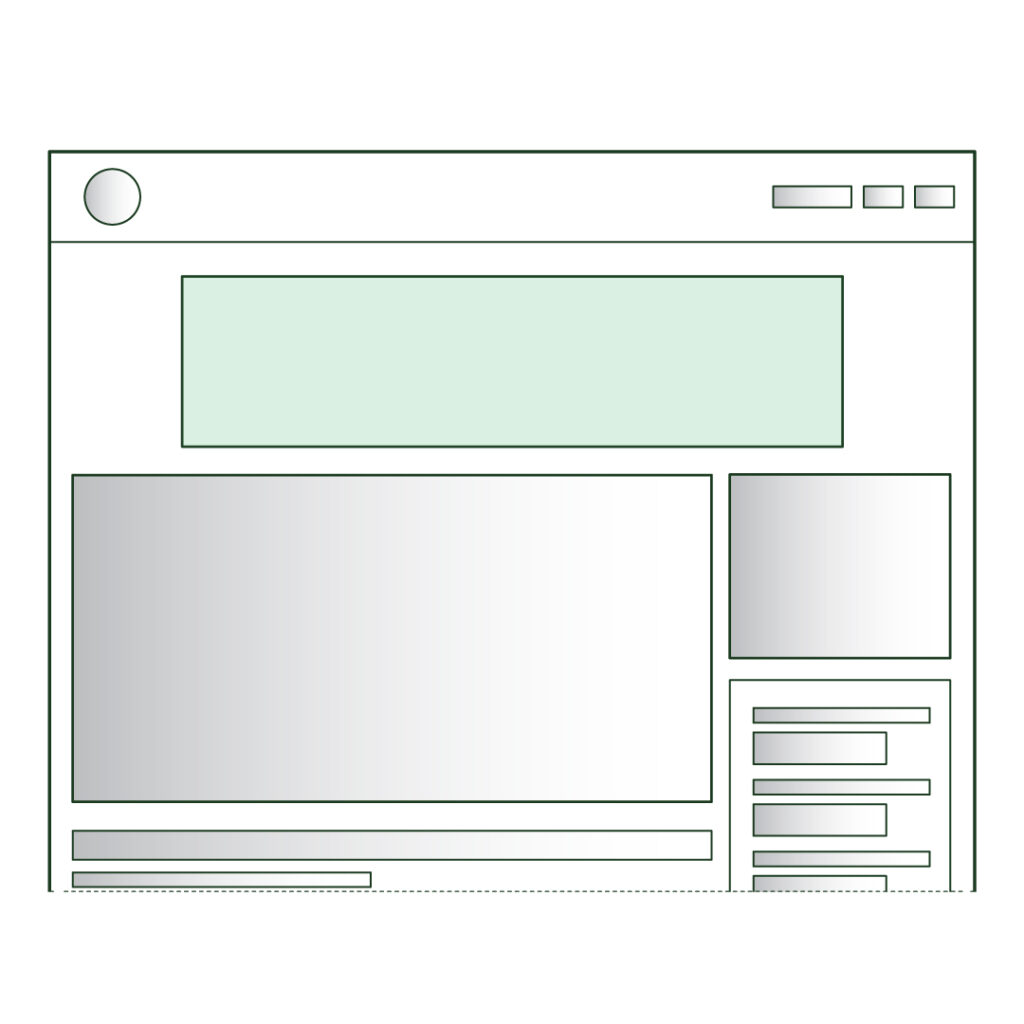
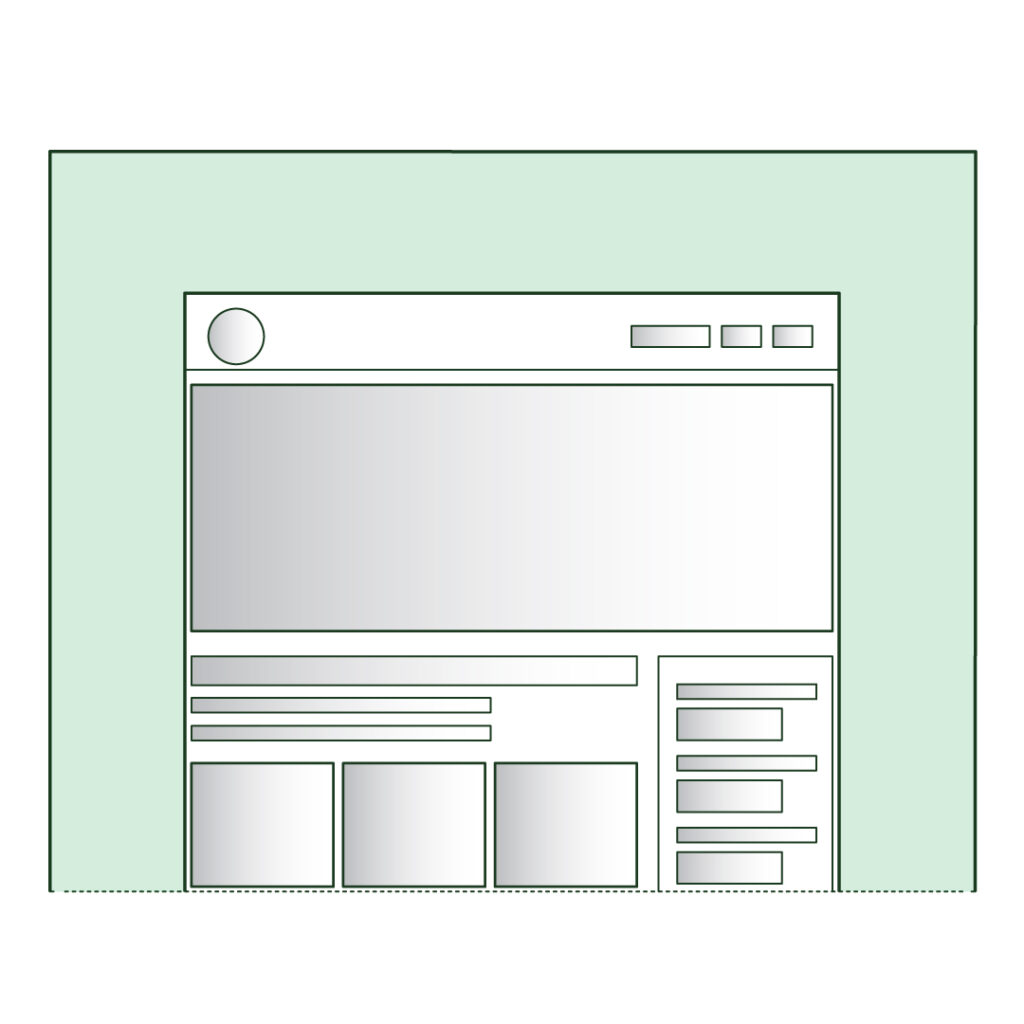
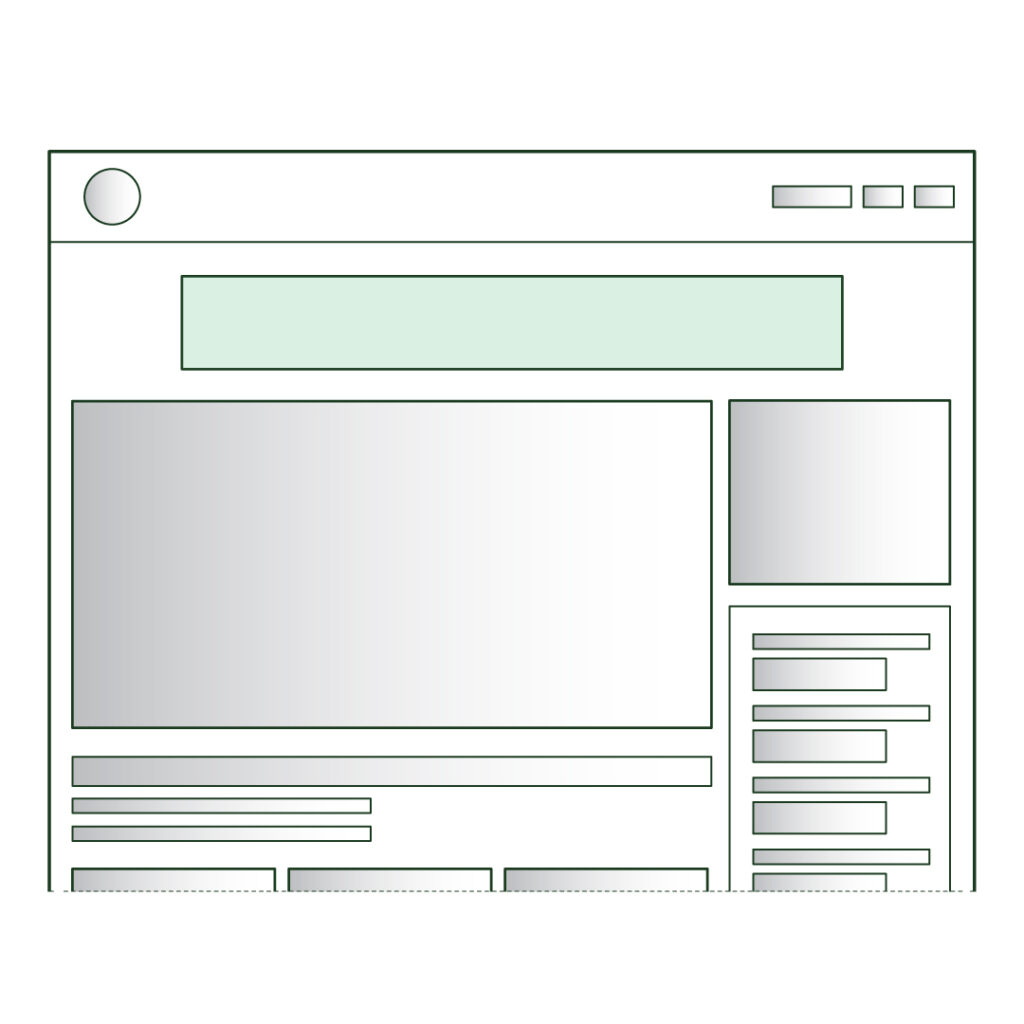
Billboard Layout
Billboards are wide format horizontal banners designed to seamlessly integrate with website layout. They typically appear at the top, bottom, or center of the screen. Their strategic placement ensure maximum visibility and higher engagement rates.
Width: 970px
Format: JPG, PNG, GIF, HTML5

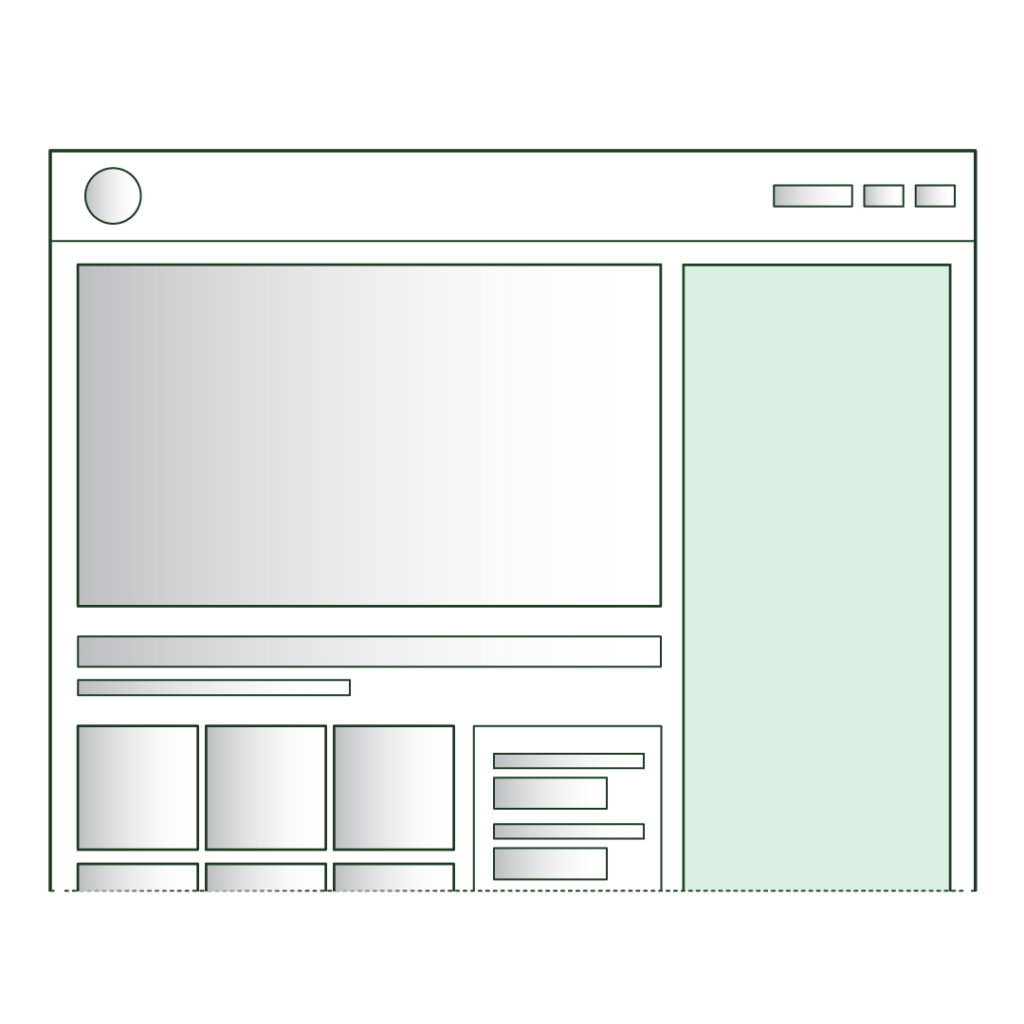
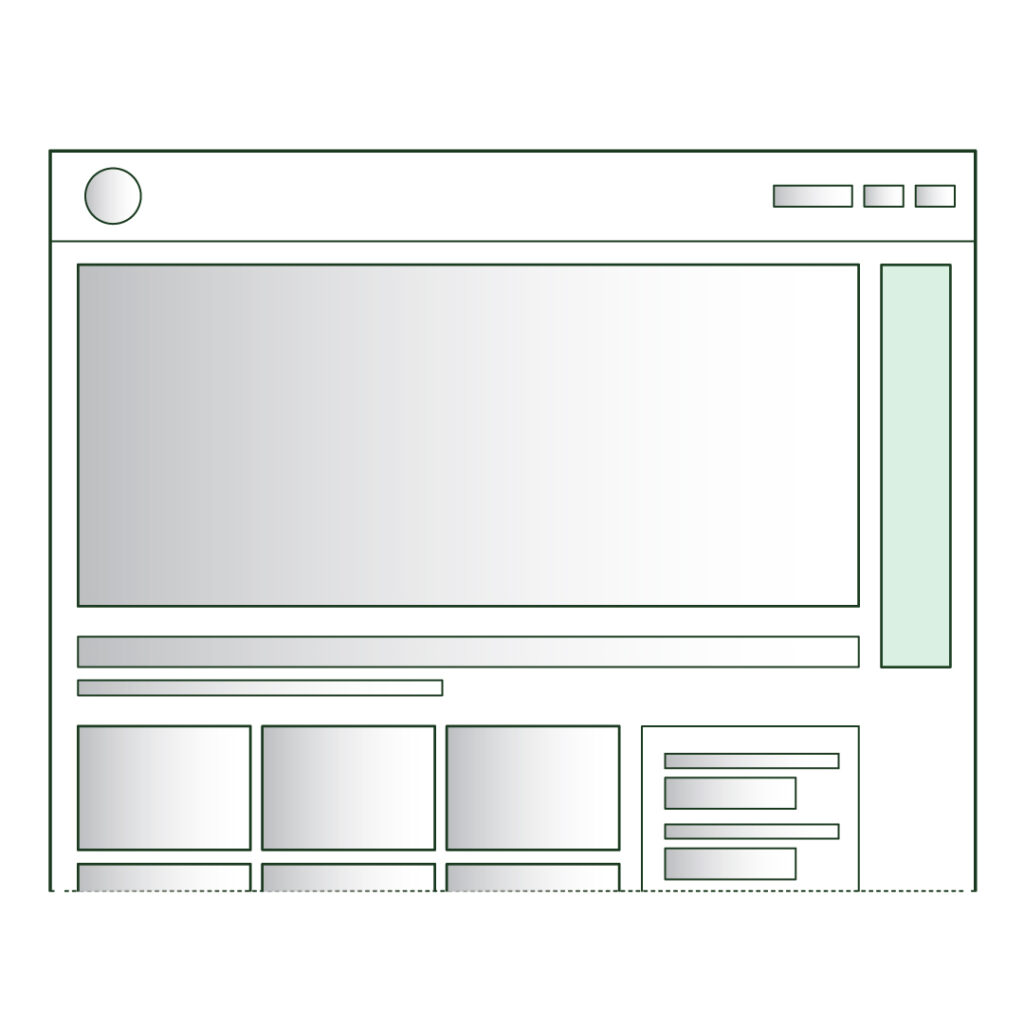
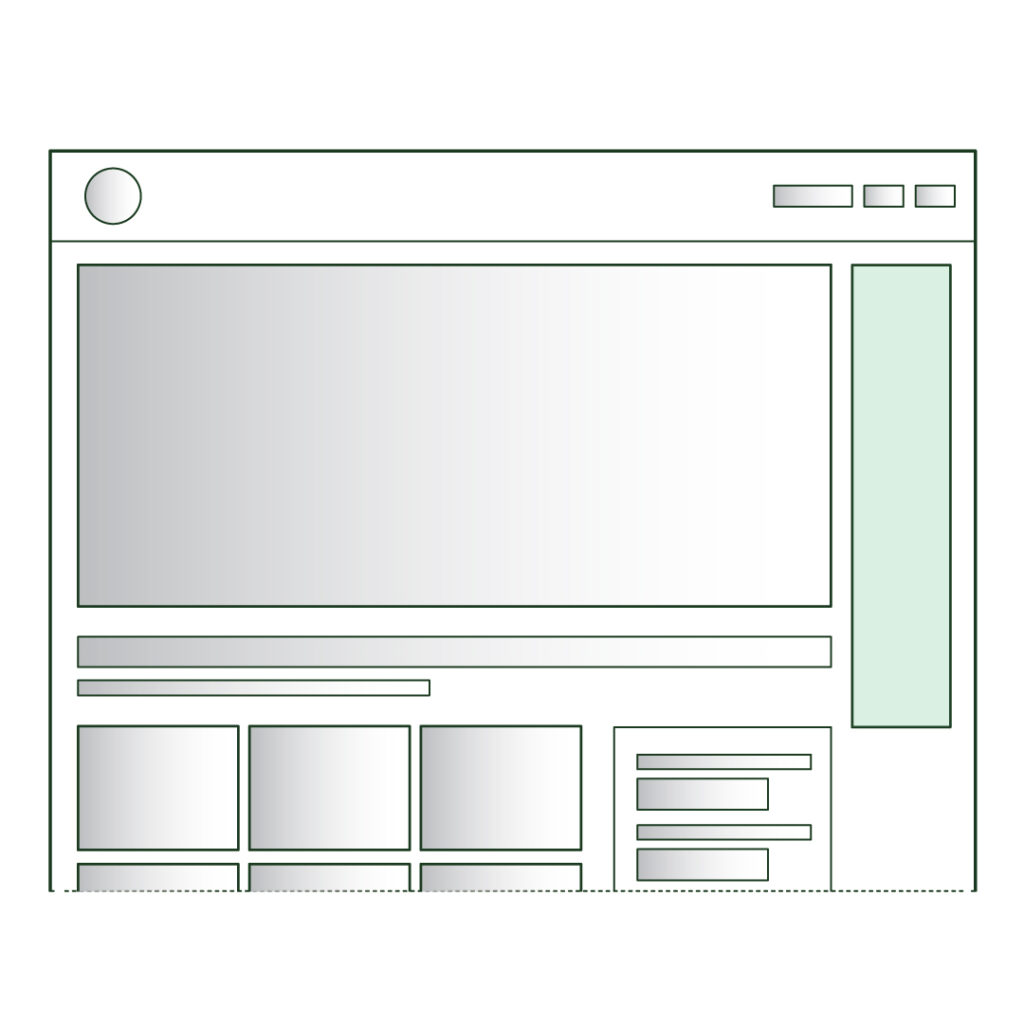
Sitebar
The Sitebar utilizes the available space in the browser to the right of the content and dynamically adjusts to the screen size. This attention-grabbing advertising format offers an ideal presentation of advertising content and ensures an exclusive placement for your advertising message. The size of the Sidebar can be customized to your requirements.
Format: JPG, PNG, GIF, HTML5

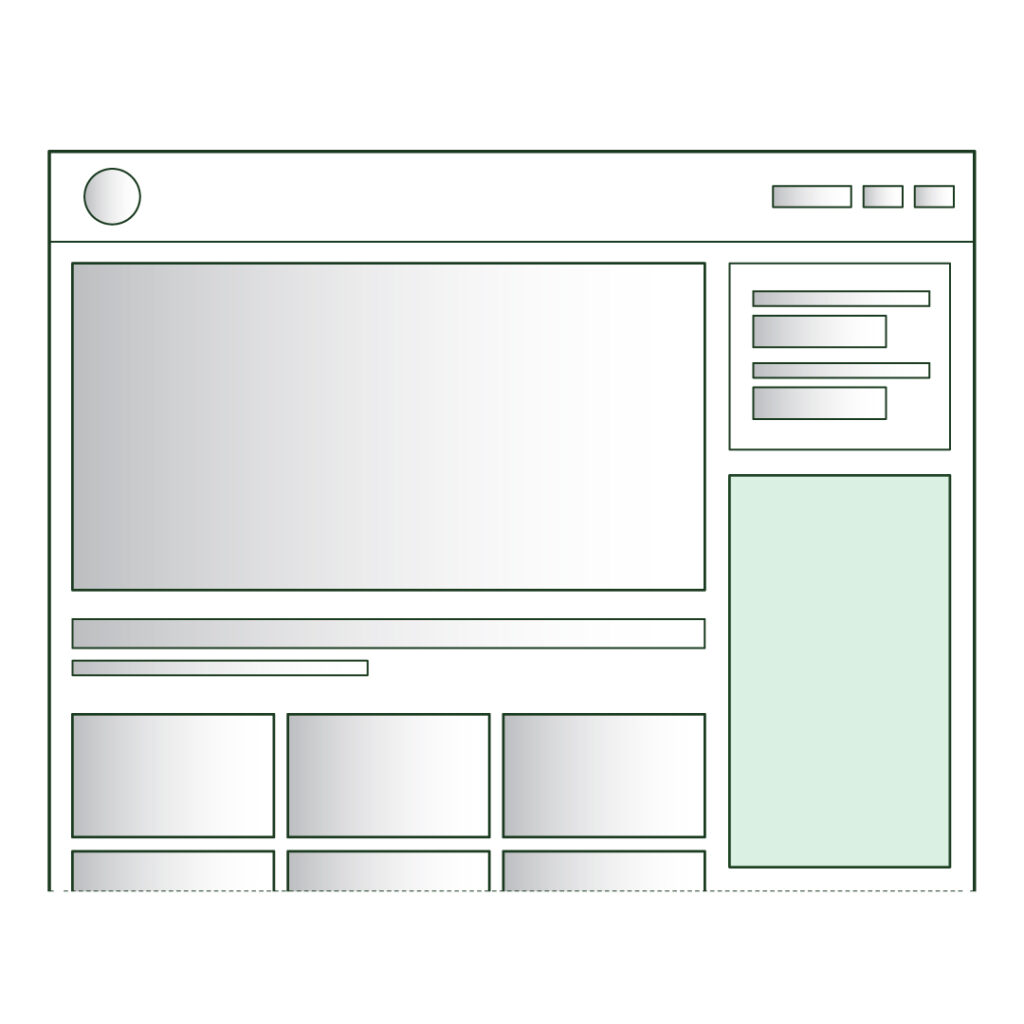
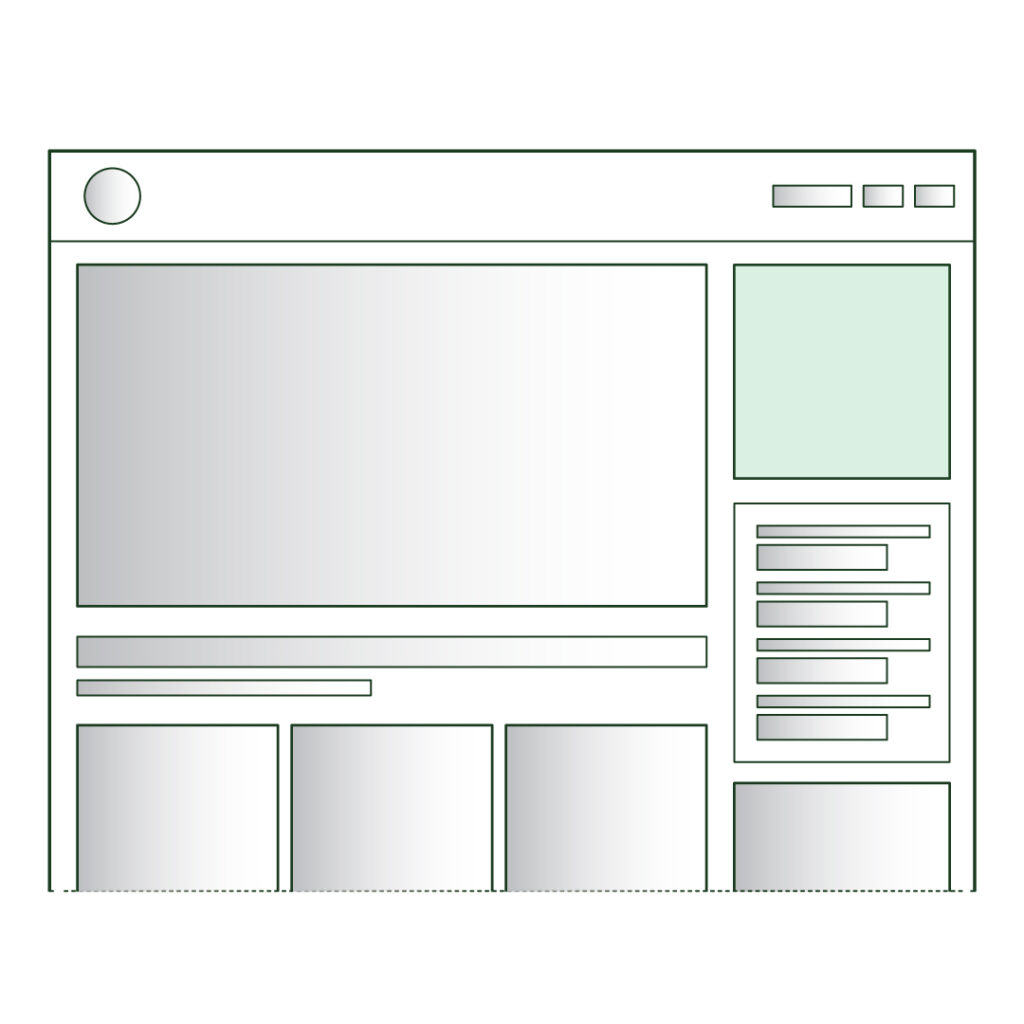
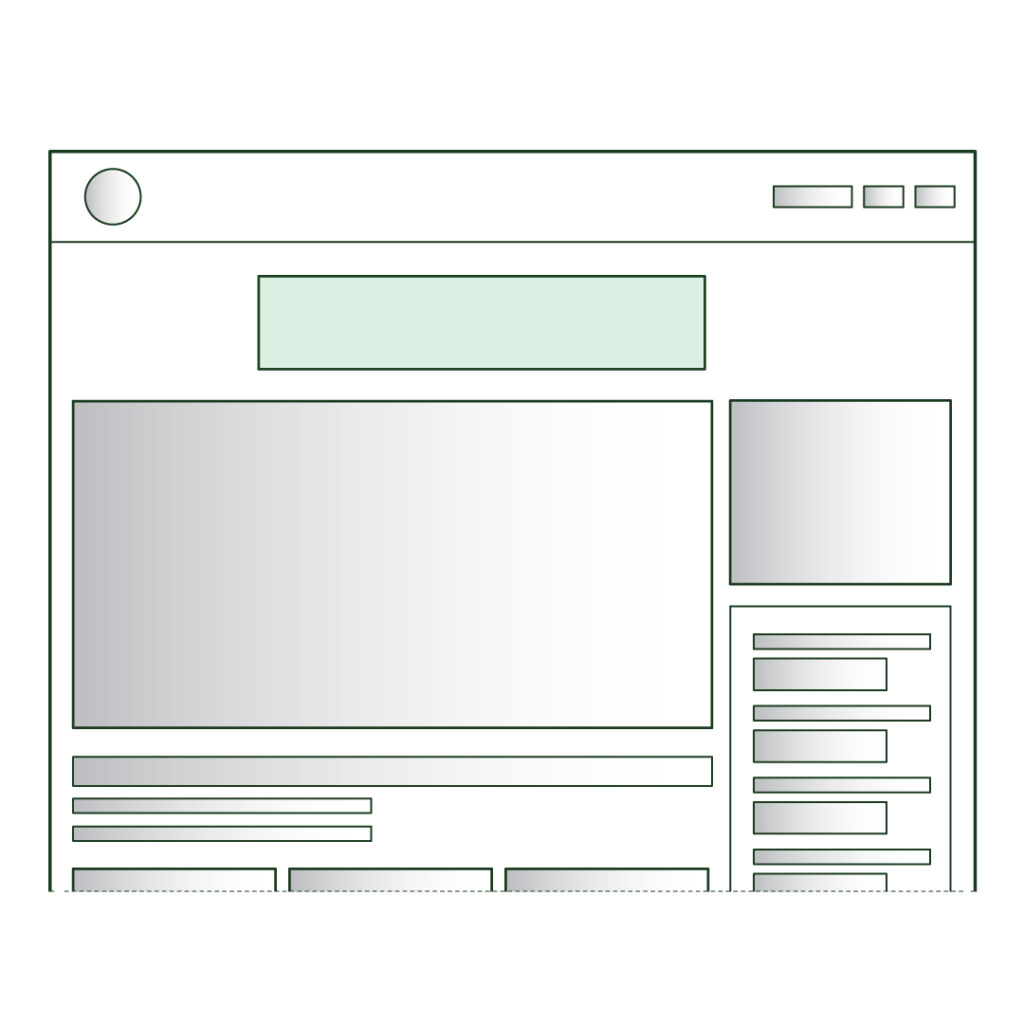
Half-Page Ad
The large Half-Page Ad is practically unmissable, as it is prominently integrated into the page structure, similar to the Skyscraper. The size is ideal for complex advertising messages or creative effects, making it suitable for extensive branding campaigns
Format: JPG, PNG, GIF, HTML5

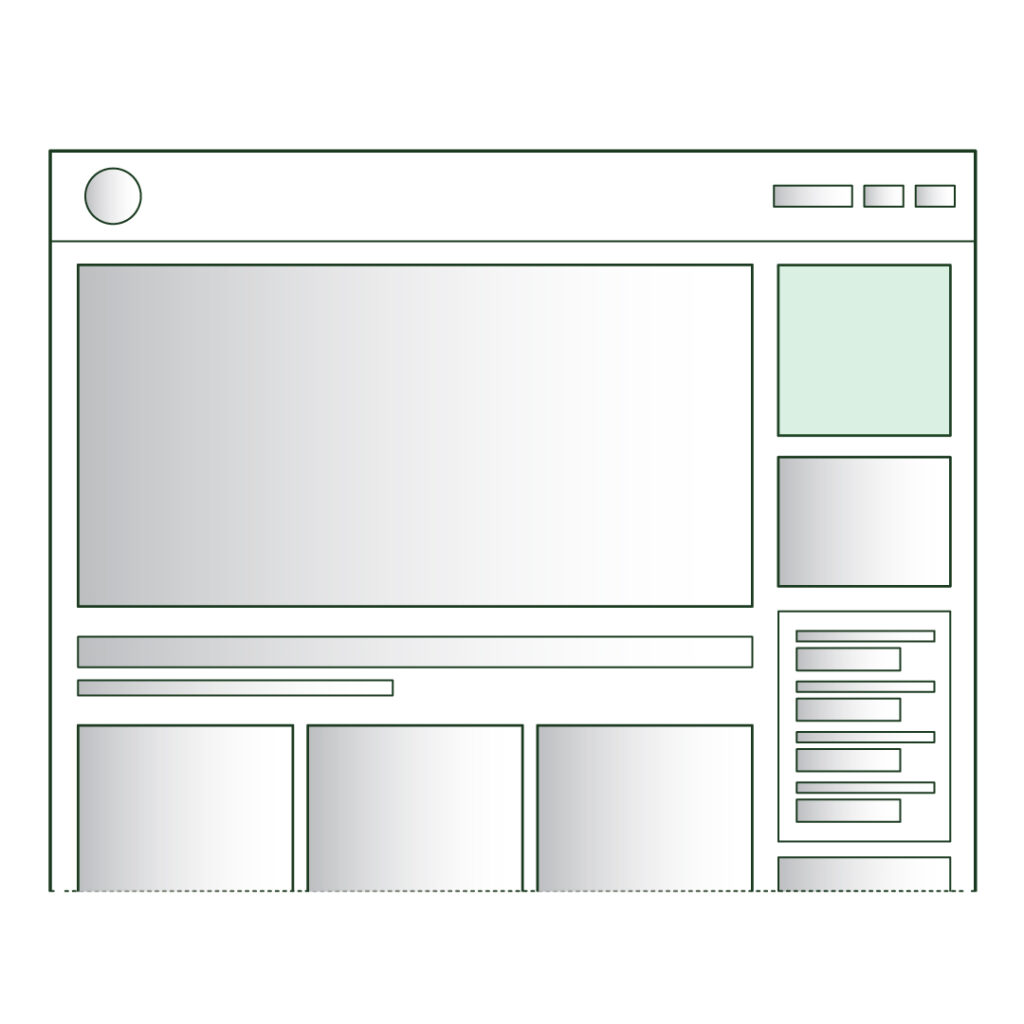
Content Ad / Medium Rectangle
Width: 250px
Format: JPG, PNG, GIF, HTML5

Web Skins
Common component sizes:
- Header Banner: Around 728 x 90 or rather content width x 250 pixels, positioned at the top.
- Side Columns (Skyscrapers): About 160 x 600 pixels each, on the sides.
- Background Visual: Varies, covering the background while adapting to screen sizes.
Sizes can be adjusted to fit specific websites, and designers collaborate to ensure a visually appealing ad presence.

Large Rectangle
Height: 336px
Width: 280px
Format: JPG, PNG, GIF, HTML5

Skyscraper
Height: 120px
Width: 600px
Format: JPG, PNG, GIF, HTML5

Wide Skyscraper
Height: 160px
Width: 600px
Format: JPG, PNG, GIF, HTML5

Leaderboard
Height: 728px
Width: 90px
Format: JPG, PNG, GIF, HTML5

Full Banner
Height: 468px
Width: 60px
Format: JPG, PNG, GIF, HTML5
Mobile Ads

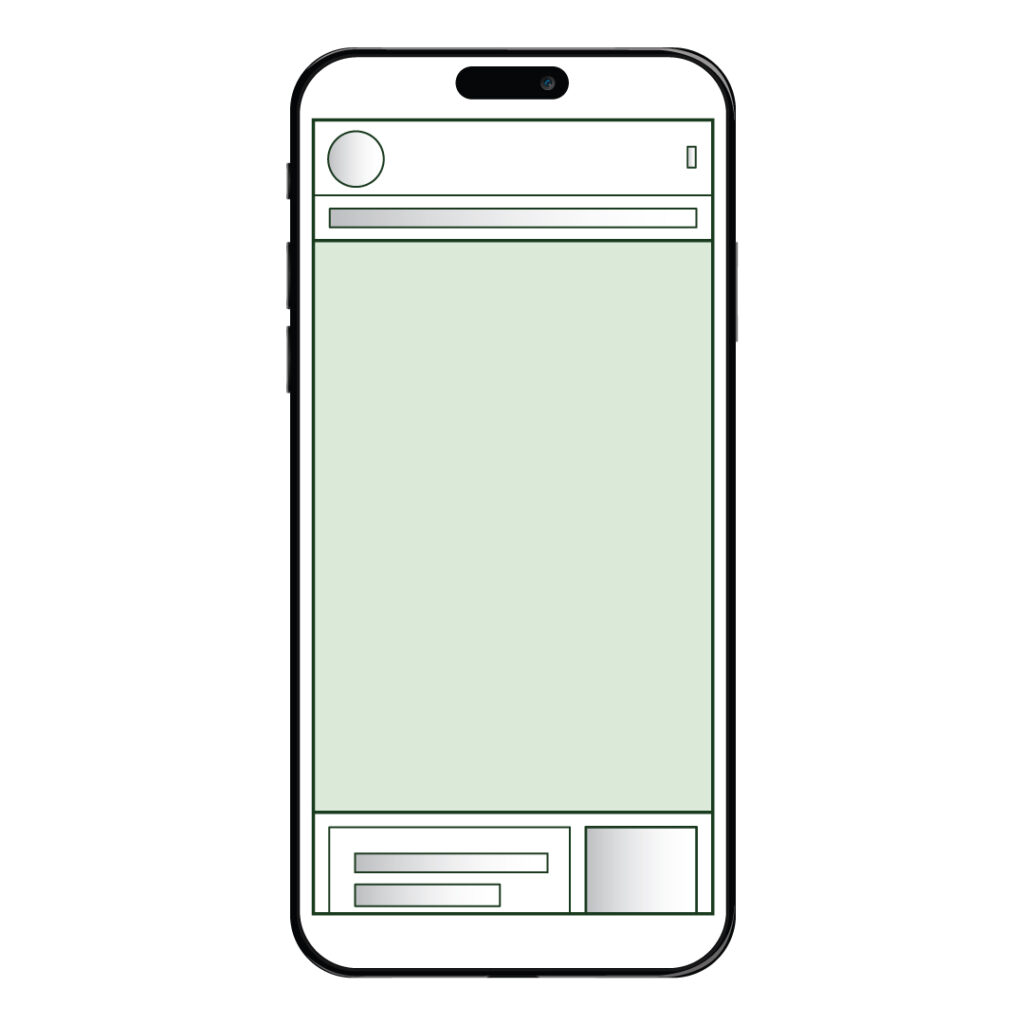
Understitials
Height: 600px
Width: 300px
Format: JPG, PNG, GIF, HTML5

Interstitials
Size: Dynamic
Format: JPG, PNG, GIF, HTML5

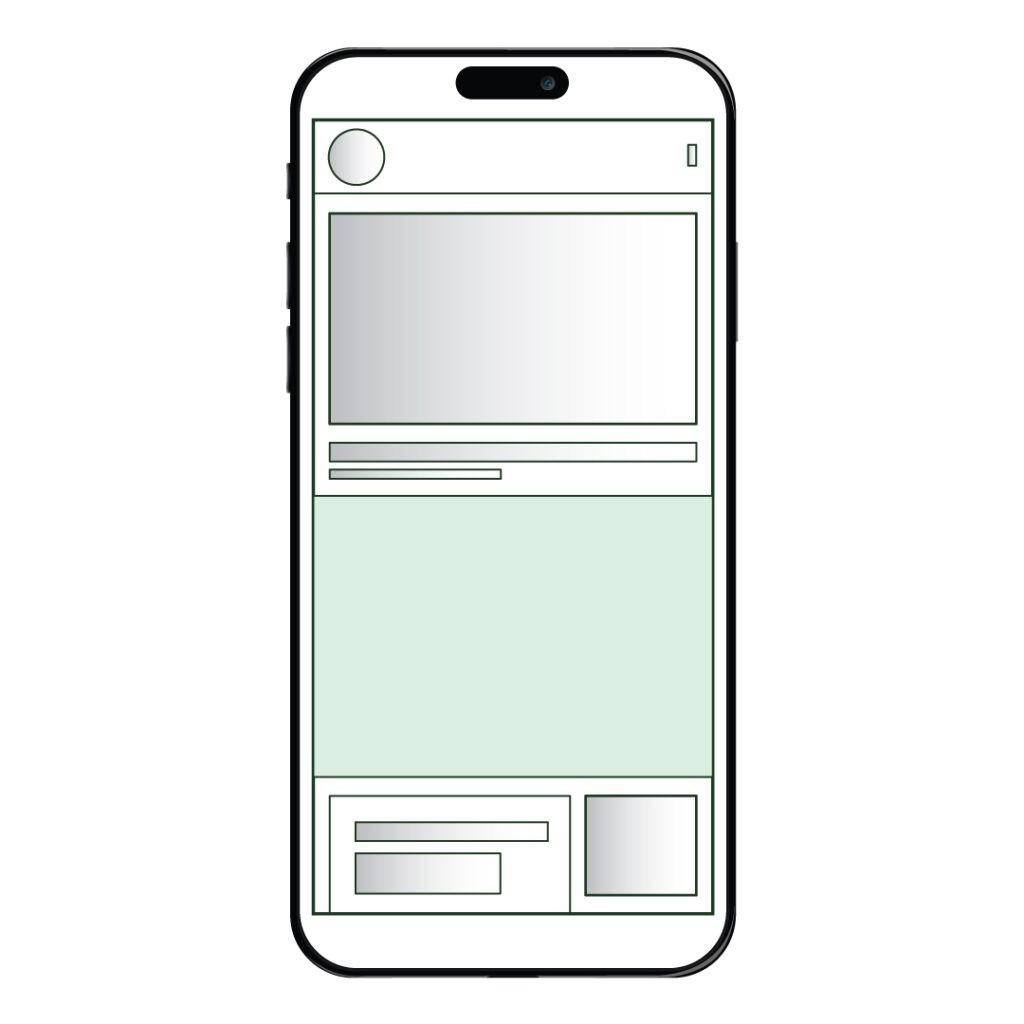
Mobile Medium Rectangle
Height: 250px
Width: 300px
Format: JPG, PNG, GIF, HTML5

Mobile sticky
Height: 50px
Width: 320px
Format: JPG, PNG, GIF, HTML5

Mobile banner
he 320×50 Mobile Banner is a streamlined, standard ad format designed for mobile devices, ensuring consistent performance and high visibility. Ideally positioned at the top of the screen or within the content, its compact size ensures seamless integration that enhances visibility without being intrusive.
Height: 50px
Width: 320px
Format: JPG, PNG, GIF, HTML5